Learn about the best UI/UX design Services for designers, including information architecture and prototyping.
Web design has two components, UI /UX work best together. UX focuses on the whole user experience when they interact with your product or service, whereas UI is focused on the design of the user interface.
UI design tools may be used by designers to produce minimally viable products as well as realistic hi-fi wireframes, mockups, and prototypes. They show the components of a design and convey its usability.
The user and their interaction with the content are the focus of UI/UX design services. These technologies can help with both the organization of the information architecture and the experience’s flow. UX tools let a designer create a more comprehensive picture of how content and structure will affect the experience because this is more conceptual.
We’ll examine a number of UI/UX design services that you can find helpful while designing. Although we’ve divided the list into two categories for your convenience, several of these tools include functionality that works in both the user experience and the user interface.
Top best UI/UX Design Services
In order to help you select the tool that will work best for your projects, we’ve put up a list of the top UX/UI design services for 2023.
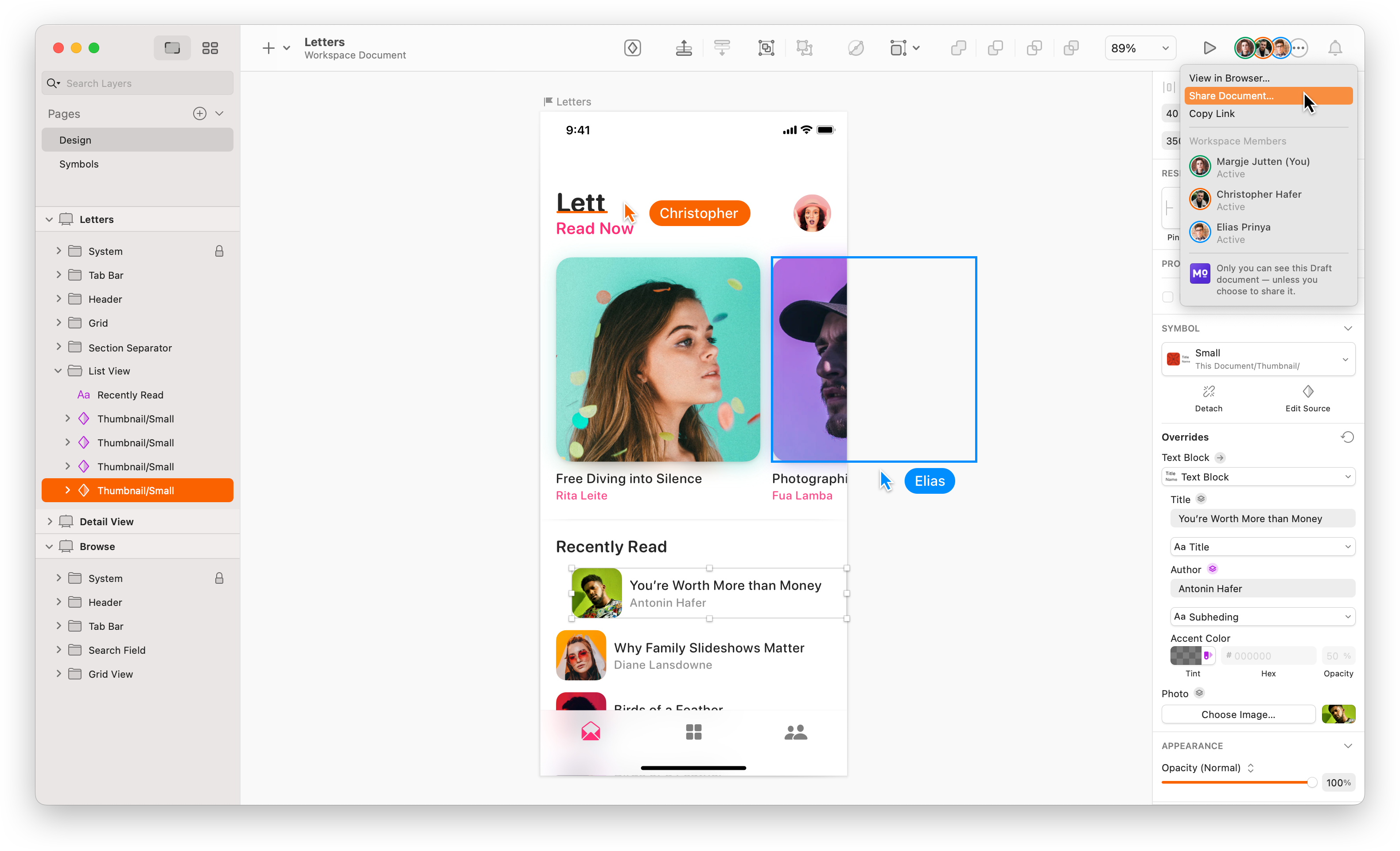
1. Sketch

A designer’s tool set all in one, according to Sketch. It made an effort to cover all facets of the design process. With over 700 extensions—helpers, plugins, and integrations—it also emphasizes interacting with your current applications.
The sketch was originally Mac-only software, but it has now grown to include an online version with features that work in all major web browsers. It still doesn’t have a specific Windows app, though.
Simple vector editing tools are included with it. You can easily refine your work at each stage of the design process. You have an infinite Canvas that you may modify however you like with adjustable Artboards and presets. Using flexible grids and simple resizing tools, you can adjust your work to fit any screen size.
Changeable font support in Sketch gives you total control over the typography used in your projects. Sketch has complete support for all OpenType features, including ligatures, alternate characters, and more.
While the browser-based version offers cross-platform feedback, sharing, and developer handoff capabilities, the Mac app facilitates real-time collaboration. For instance, you may create libraries of symbols, text and layer styles, and color variables and immediately share them with others.
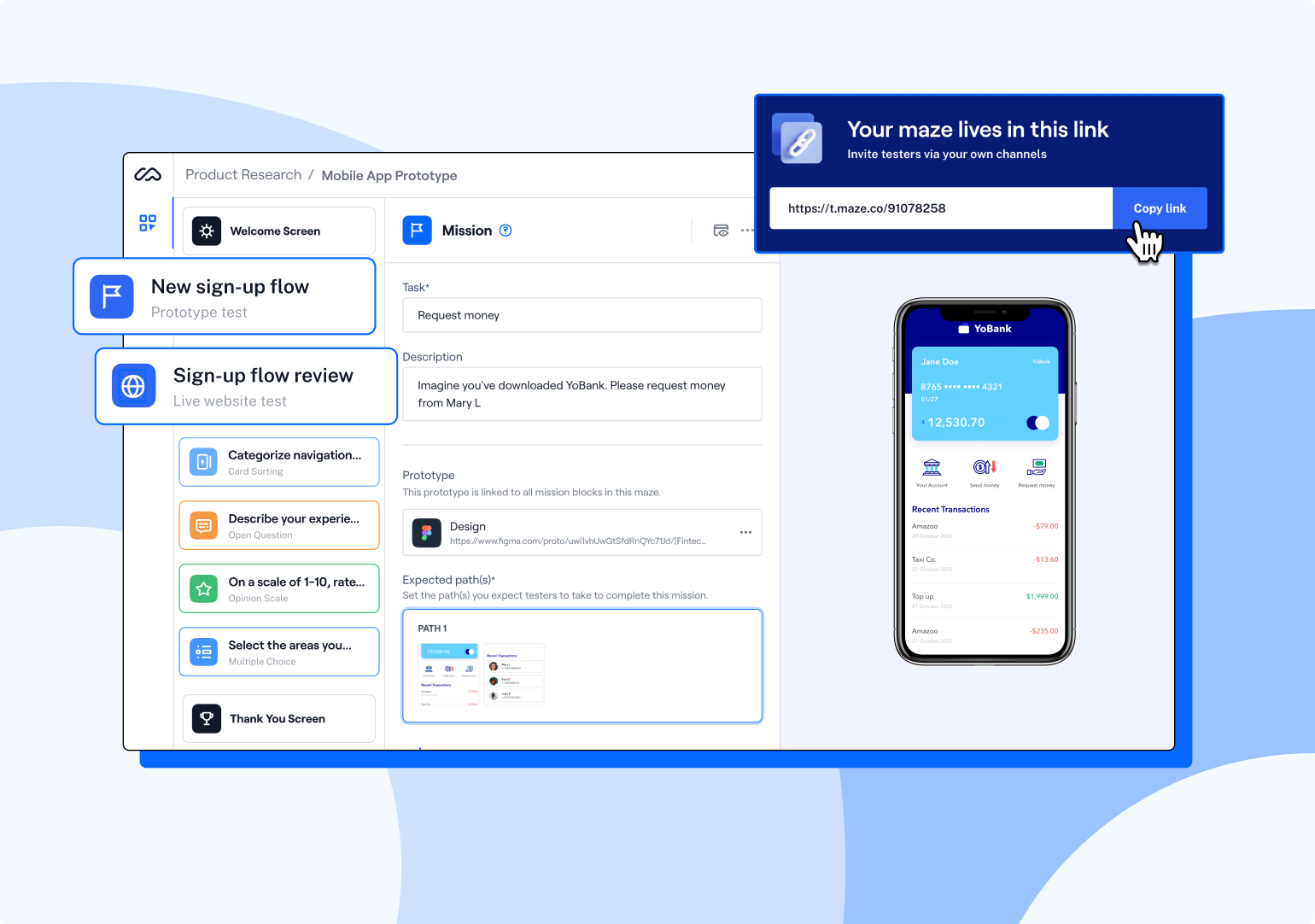
2. Maze

Product teams may continuously gather and use customer input with the help of Maze, a solution for continuous product discovery. With Maze’s solutions for participant recruitment, product research, and reporting, designers may conduct in-depth user testing with or without prototypes, as well as test and validate ideas, concepts, or copy.
At every level of the process, designers really benefit from the range of testing offered. Deep user insights may come through usability testing with open-ended follow-up questions, bringing designers and actual users even closer together than previously. While this is going on, designers may be directed in the proper direction by actionable quantitative indications like A/B testing, success rates, misclick rates, and page heatmaps.
Figma, Adobe XD, InVision, Marvel, and Sketch are just a few of the third-party prototype and wireframing tools that Maze connects with. When the testing capabilities of Maze are paired with these UI design tools, good design choices are routinely confirmed, while subpar ones are quickly abandoned.
The program retains its value even before or after designers go from the prototype stage to the finished product. The product will never diverge from what customers want or expect, thanks to research surveys and user feedback. It’s never a good idea to base decisions on assumptions; as Gabriel Kirmaier of UX Bites puts it, “when we learn from the user, we make better products.”
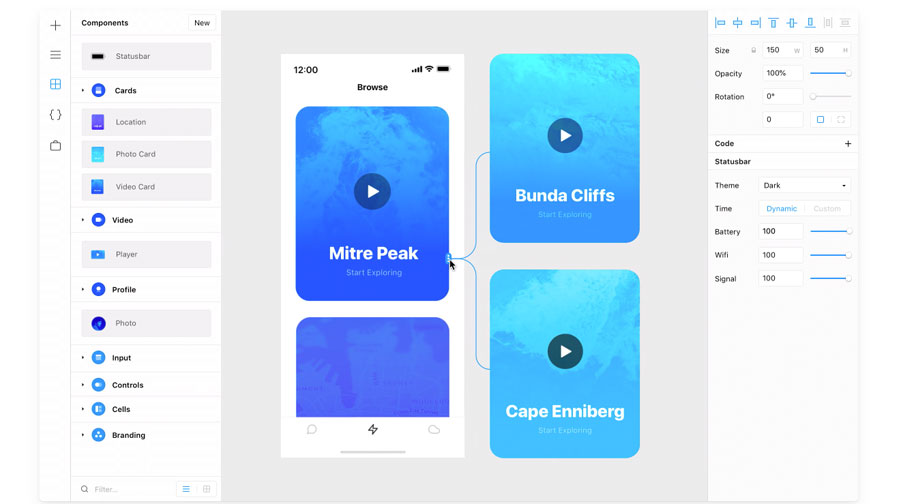
3. InVision Studio

Designers may create fully realized, functional prototypes with dynamic features and animations using InVision’s comprehensive set of UI/UX design services.
Along with offering developers access to these straightforward UI design tools, they also support communication by enabling collaborative features that let them share their work as they build it, solicit feedback, and make documented changes at each level. Another useful aspect of InVision is the digital whiteboard, which enables team members to share ideas, interact, and acquire that crucial approval before moving forward.
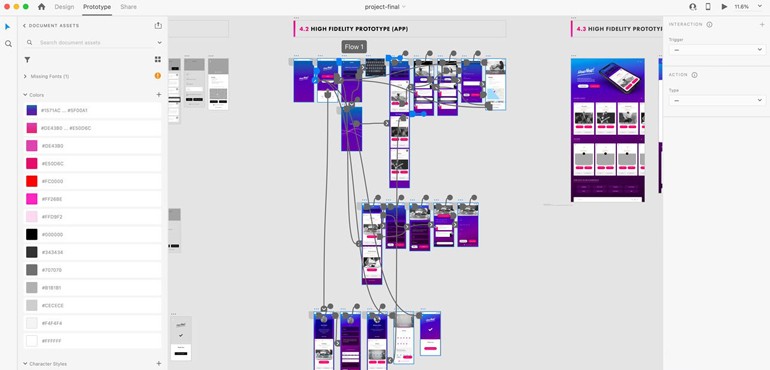
4. Adobe XD

In the design world, Adobe graphic tools like Photoshop and Illustrator are well known. For UX and UI designers, these Adobe Creative Cloud flagship applications are useful. For example, Photoshop may be used to edit, mix, and produce images, graphics, and artwork. A great tool for creating vector graphics and illustrations in Adobe Illustrator.
However, there is a specific area of the Creative Cloud dedicated to UX and UI designers. You can create realistic prototypes for web design, app design, brand design, and game design with Adobe XD. If you don’t want to pay for the full Adobe Creative Cloud, you may sign up for Adobe XD alone.
There are several helpful features in Adobe XD that may help with prototyping. Among these are content-aware layout, repeat grids, auto-animation, reusable components, 3D transformations, and vector drawing tools. Create vibrant and realistic prototypes by rendering animations, embedding playable videos, and utilizing motion.
You may even create voice commands and give your design a voice if it has speech-enabled features. Your designs will be more personable and usable if you use sound effects. You may construct interactions with keyboards and gaming controllers.
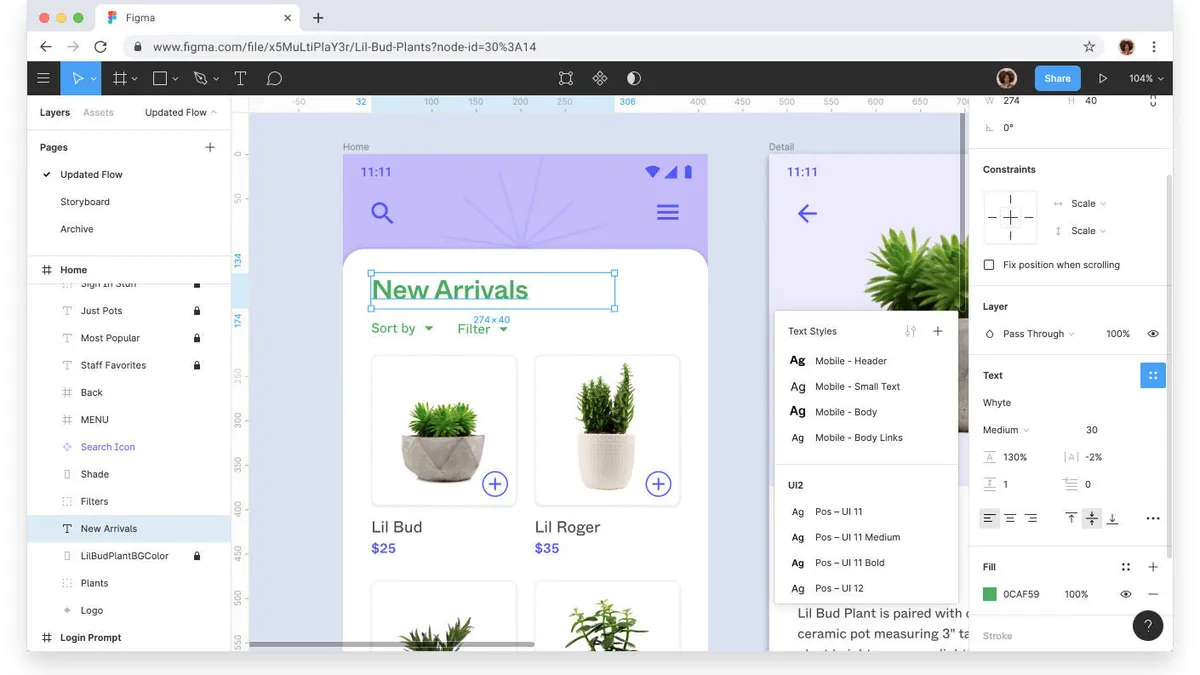
5. Figma

Figma is one of the most widely used design tools. It has a cloud-based design tool for developing and building prototypes with beautiful design elements. The program may also be used to create wireframes and other outputs, such as mood boards. The layout is expansive, allowing numerous iterations to be placed on the same project while readily comparing concepts.
Figma’s collaborative features, which allow numerous users to make modifications to a design at the same time without the need to download files locally, are one of its major advantages. Because of its browser capabilities, Figma can be used on a variety of operating systems. Finally, Figma interfaces well with programs like Maze, Zeplin, and Confluence, making it an excellent choice for any design-related tasks.
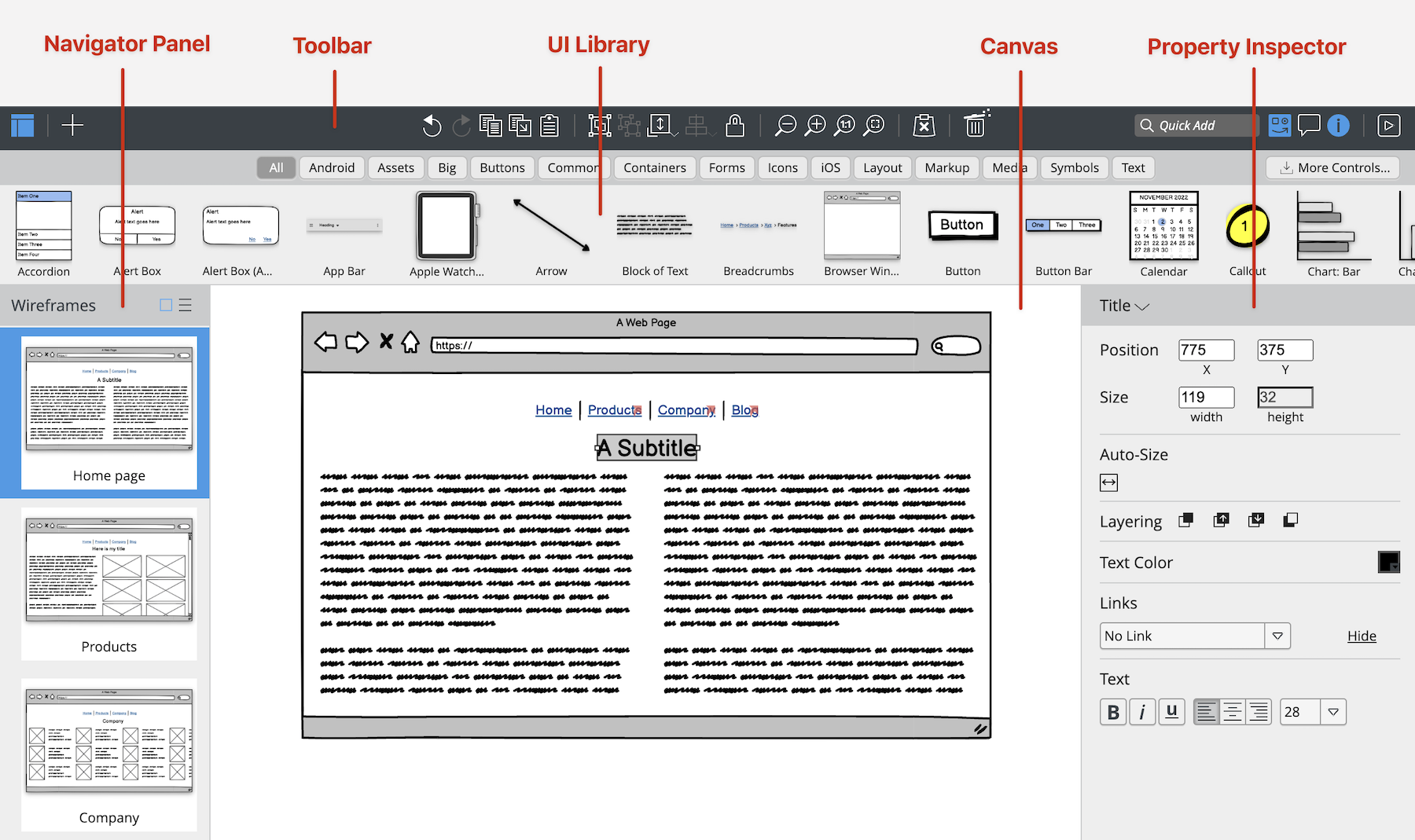
6. Axure

Axure helps with prototyping and workflow management. This software is driven by high quality, resulting in detailed prototypes. Many more aspects of popular prototype and UI/UX design services are available in Axure. It enables functionality testing and brings everything together for a simple developer handoff. This, paired with an emphasis on communication, means that everyone involved in a project is brought up to date on progress and changes as they occur in real-time, making Axure an excellent choice for UI design.
7. Balsamiq

Balsamiq is a UI wireframing application that simulates drawing on a notepad or whiteboard on a computer. It might help you think about and talk about the structure of the program or website you’re developing. Of course, before you finish your visual design or write any code, you’ll want to identify a solid interface structure.
Hundreds of built-in and community-generated UI controls and icons are available. You may quickly construct templates, masters, and reusable and customizable component libraries for use in future projects. The connecting features of Balsamiq allow you to create basic prototypes for demos or usability testing.
Balsamiq is useful throughout the conceptualization phase of your project. It is designed to seem like a drawing in order to stimulate brainstorming. When you’re ready to display your work, though, you may hide the wireframes.
8. Marvel

Marvel is an all-in-one design tool that includes tools for design and wireframing, as well as prototyping and user testing. The program is extremely simple to use, which makes it ideal for swiftly creating prototypes and developing simple and effective user interfaces.
Marvel offers tools at each stage of the design process, although its main emphasis is prototyping. Users may use motions, import designs, add screen components, and do anything else required to quickly develop functional prototypes. While it is not as complicated as some of the other tools on this list, it is an excellent alternative for inexperienced designers and developers seeking a tool that will get them up and running quickly.
9. Proto.io

Design professionals may use Proto.io to organize, generate, test, and incorporate correct mockups. It speeds up the cooperation process, promotes communication among team members through video feedback and comments, and integrates with some of the most popular testing products on the market. Proto.io is quite popular among students since it is simple to learn.
10. Craft

Craft, an InVision plugin, works alongside what you’re doing in Photoshop or Sketch and has a sync feature that refreshes what you’re working on. Craft, in addition to this time-saving functionality, provides everything you need for prototyping and collaboration. Style changes, corrections, and other alterations are sent out across the board to ensure that everyone is referring to and working from the same version of a project.
11. Framer

Framer is a complex design tool that allows you to create beautiful interactive designs on the canvas from start to finish. You can develop realistic websites and applications in minutes using pre-made interactive components, refined graphics, layout tools, and so on. You may design user interfaces for iPhones, Androids, MacOS, and other devices.
By using a range of ready-to-use templates, you can save time and begin any project, design, or wireframe. Examples include UI kits such as a Landing Page Kit, a Material Design Kit, and an iOS Kit. Framer also includes design templates for project management, website design, interactive design, and app design.
Framer may be used to create realistic user interfaces and user experience designs for any type of interactive app or website. You can work on all of your UI and UX designs and interact in real time with other designers, copywriters, and developers. It’s simple to invite anyone to your Framer project and start working, from wireframing the UI to handoff. Your team may publish comments and respond to criticism on the canvas.
Framer may be used to design any type of website or app user interface, from to-do lists and forms to galleries and carousels. You may include realistic interactive components that work exactly as intended, as well as customizable UI interactions, transitions, and animations. As a result, you can describe exactly how interactions and transitions will work in production with no code required.
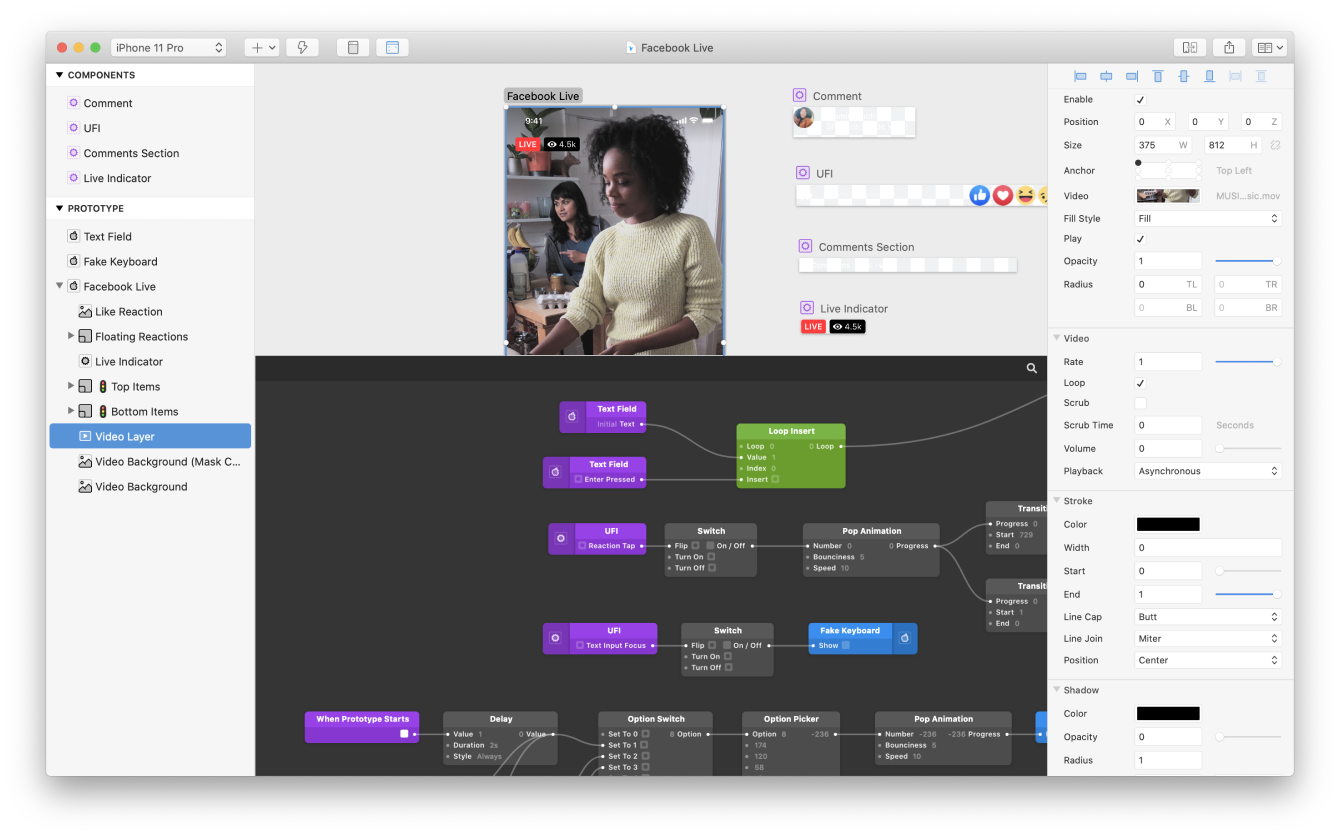
12. Origami Studio

Facebook originally created Origami Studio for its designers. It is more complicated than Sketch or InVision. Origami Studio is an excellent tool for designers interested in advanced prototyping.
Origami Studio includes all of the tools required by designers to create full prototypes. These are driven by a powerful route editor, allowing designers to include complex functionality. The prototypes are functional and appear to be real web pages or apps.
Sketch and Origami Studio may work together. Layers from Sketch may be readily imported, copied, and pasted.
13. UXPin

Product designers may use UXPin to work on their designs from start to finish. The prototypes created on UXPin are the most complicated and closest to completion. Designers do not need to be code experts to work with interactions, animations, and other interactive elements. The tool’s drag-and-drop capability makes it extremely simple to use. Designers may import their own designs and incorporate them into the program. Users do not lose any layers when adding capabilities to static pictures.
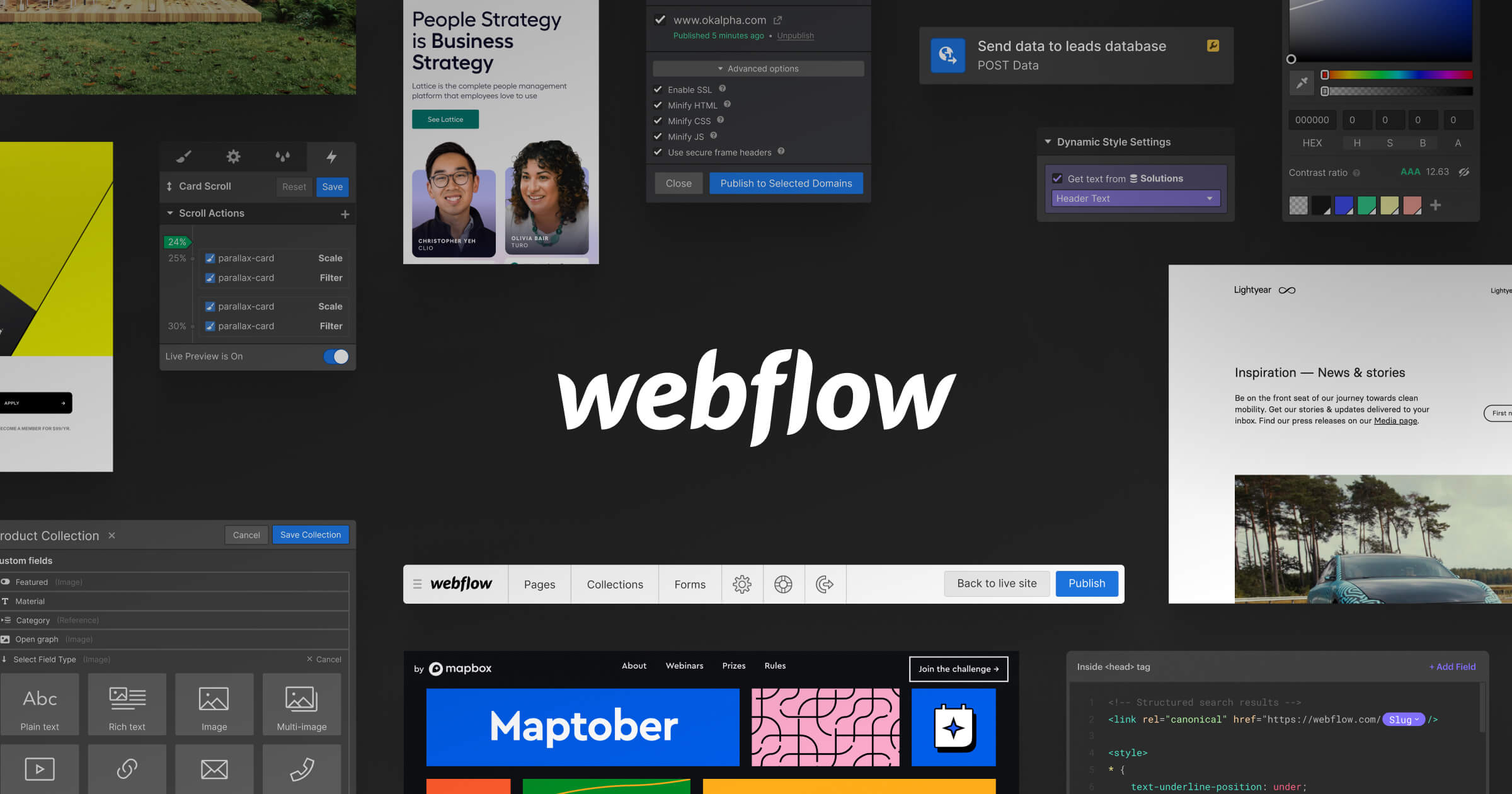
14. Webflow

Webflow allows you to create without knowing CSS or HTML. It offers an easy-to-use UI with drag-and-drop capability. You can create a genuine website by using Webflow to create prototypes. When micro-interactions are used, they also create correct HTML and CSS code. Webflow also allows you to select a template rather than starting from scratch.
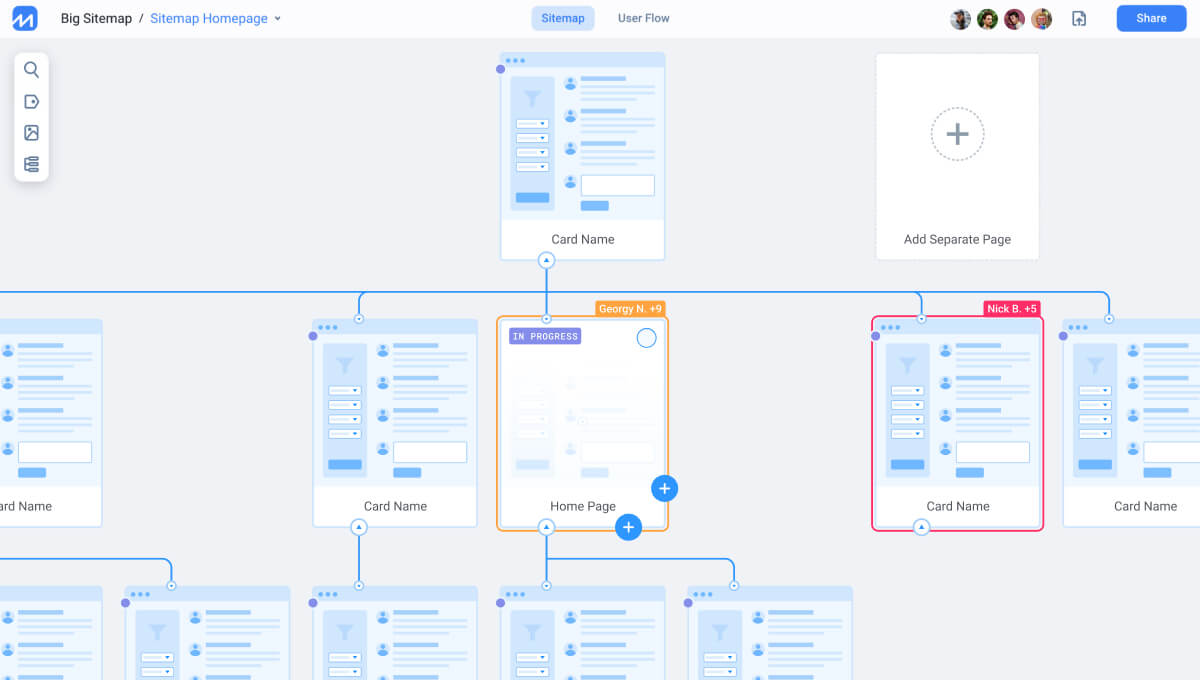
15. FlowMapp

When creating a user experience plan, designers must consider structure, flow, and associated sitemaps, which are all at the heart of UX design. Whereas many technologies attempt to mix UI and UX into a single platform, FlowMapp focuses solely on the discipline of UX design. Building user flows and visual sitemaps is essential for UX design, and they are the pillars of FlowMapp’s UX design app.
Last Thoughts
As we’ve seen, there are several tools available on the market to help UX/UI designers. Others are more interested in customer journey maps, wireframes, and other details. Some even advertise as all-in-one designer toolkits. Whatever step of the design process you are interested in, you will discover quality design UI/UX design services to make your life simpler and to improve cooperation between you and your team members.










Add Comment